
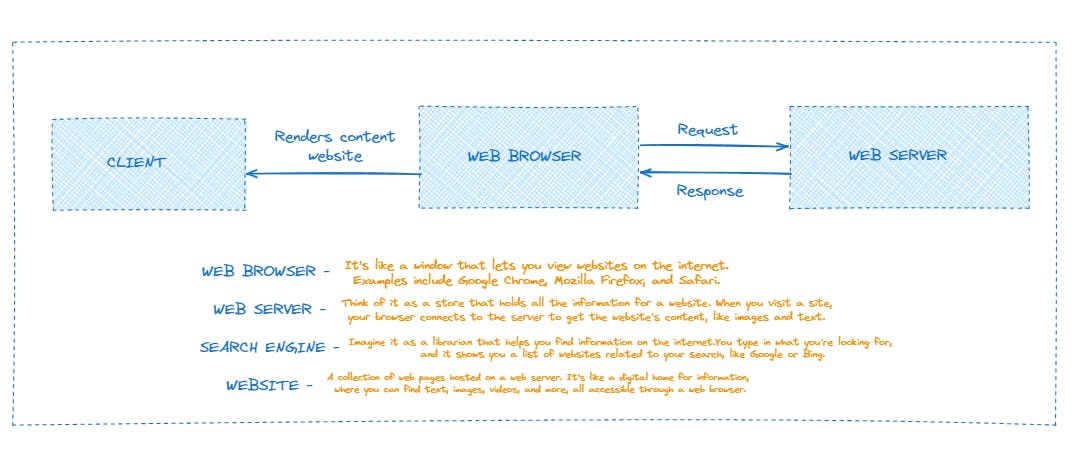
WEB BROWSER - It's like a window that lets you view websites on the internet. Examples include Google Chrome, Mozilla Firefox, and Safari.
WEB SERVER - Think of it as a store that holds all the information for a website. When you visit a site, your browser connects to the server to get the website's content, like images and text.
SEARCH ENGINE - Imagine it as a librarian that helps you find information on the internet. You type in what you're looking for, and it shows you a list of websites related to your search, like Google or Bing.
WEBSITE - A collection of web pages hosted on a web server. It's like a digital home for information, where you can find text, images, videos, and more, all accessible through a web browser.
Types of WEB SERVERS
Apache HTTP Server: One of the most popular open-source web servers, known for its reliability and flexibility.
Nginx: Another widely used open-source web server, favored for its high performance and scalability, often used for serving static content or as a reverse proxy.
Microsoft Internet Information Services (IIS): This web server is commonly used on Windows servers and is tightly integrated with other Microsoft technologies.
LiteSpeed: Known for its speed and efficiency, often used as a drop-in replacement for Apache due to its compatibility with Apache configurations.
Tomcat: Specifically designed for Java-based applications, it's often used for serving Java servlets and JavaServer Pages (JSP).
Node.js: While not strictly a web server, Node.js is a runtime environment that allows JavaScript to be executed server-side, making it capable of handling web server tasks.
Let's Learn How can we create one using Node.js
const http = require('http');
const server = http.createServer((req, res) => {
if (req.url == '/') {
res.end("Hello World from the server");
} else {
res.writeHead(404, { "Content-type": "text/html" });
res.end("<h1>This page doesn't exist</h1>");
}
});
server.listen(8000, "127.0.0.1", () => {
console.log("Listening...");
});
Lets use express a node.js framework to create servers because it has much better code readability and most used by the javascript community all over the world
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Hello World from the server");
});
app.listen(8000, () => {
console.log("Listening...");
});
This is how simply a web server can be created using javascript
We can do alot more in it for eg:- performing server side rendering, sending emails using nodemailer, JWT, authentications, verifications and many more
SSG > SSR > CSR
SSG - STATIC SITE GENERATION (Gatsby, Jekyll)
SSR - SERVER SIDE RENDERING (Next)
CSR - CLIENT SIDE RENDERING (React)
Template Engines
Template Engines: They're tools that help generate dynamic HTML by combining data with pre-designed templates, simplifying web development.
Types of Template Engines:
EJS (Embedded JavaScript): Allows embedding JavaScript code directly into HTML templates.
Handlebars: Simplifies creating HTML templates with minimal syntax, supporting partials and helpers.
Pug (formerly Jade): Provides a concise syntax for writing HTML templates, emphasizing indentation-based structure.
Middlewares
Middlewares: They are functions that sit in between the incoming request and the outgoing response in web applications. They can modify request and response objects, execute additional code, or terminate the request-response cycle.
Functions: Middleware functions can perform tasks like authentication, logging, error handling, parsing request bodies, or serving static files, enhancing the functionality of the application.
Order of Execution: Middlewares are executed sequentially in the order they are defined, allowing for modular and flexible application design.
const express = require('express');
const path = require("path")
const app = express();
const PORT = 8000;
const staticPath = path.join(__dirname, "../public" );
//builtin middlewares
app.use(express.static(staticPath));
app.get('/', (req,res) => {
res.send('Hello');
})
app.listen(PORT, () => {
console.log("Listening...");
})
Modules
They are reusable blocks of code that encapsulate functionality, promoting code organization and reusability in Node.js applications.
One such important and most frequently used module is 'fs'-file system
const fs = require('fs');
const pirates = {
name: "luffy",
right: "zoro",
left: "sanji"
}
//objects to JSON
const jsonData = JSON.stringify(pirates);
console.log(jsonData);
//JSON to objects
const objData = JSON.parse(jsonData);
console.log(objData.name);
//difference between JSON and objects
// you cant access property via jsons u have to convert it into objects
fs.writeFileSync('datas.json', jsonData);
const data = fs.readFileSync('datas.txt', 'utf-8');
console.log(data);
Throughout this session, we covered fundamental concepts in web development, including web browsers, web servers, search engines, websites, and template engines, explained in simple terms for beginners. Additionally, we discussed specific implementations in Node.js, such as creating servers with HTTP and Express, using middleware, and utilizing modules for modular programming.
