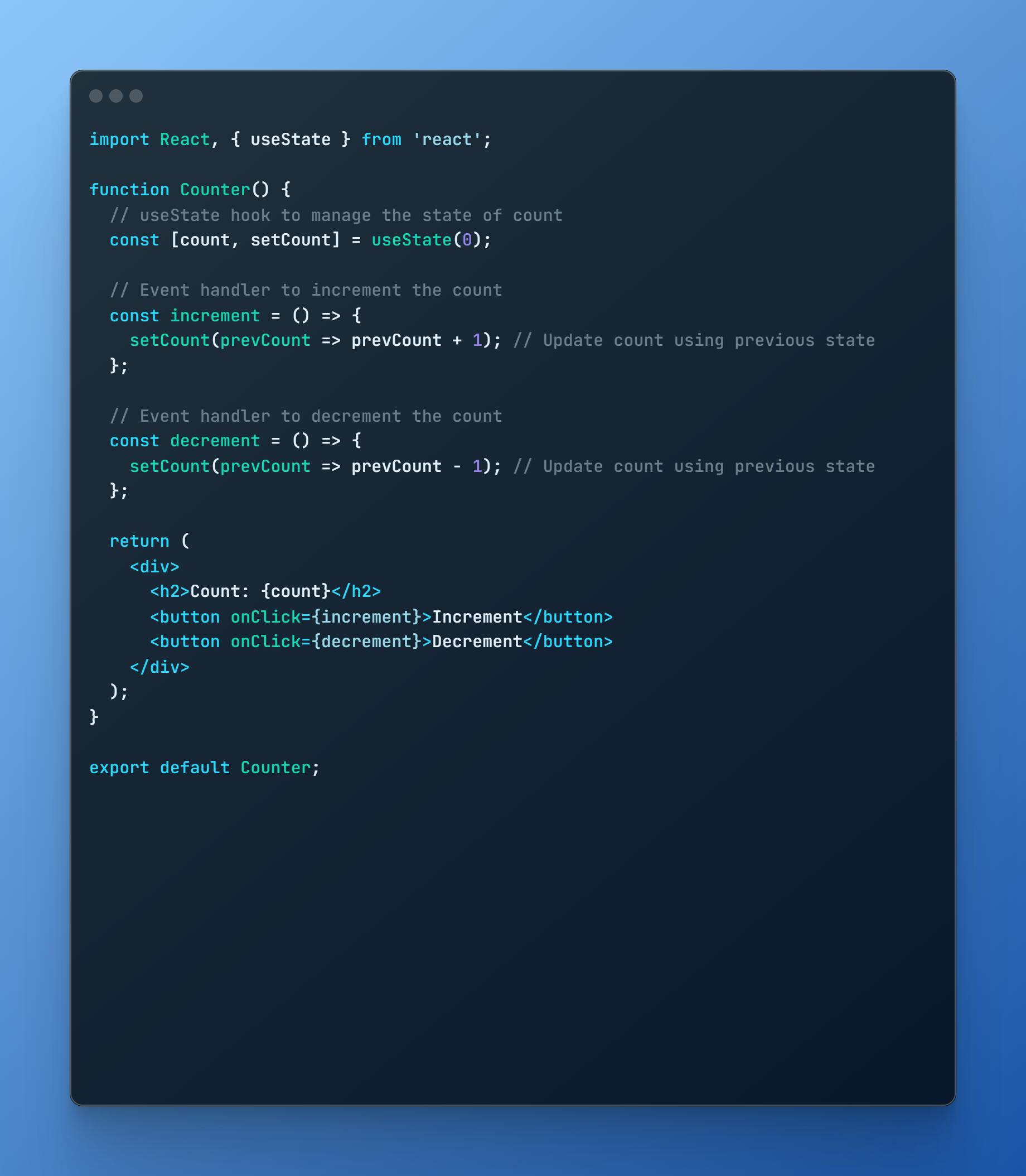
useState
Manages state in functional components by returning a stateful value and a function to update it.

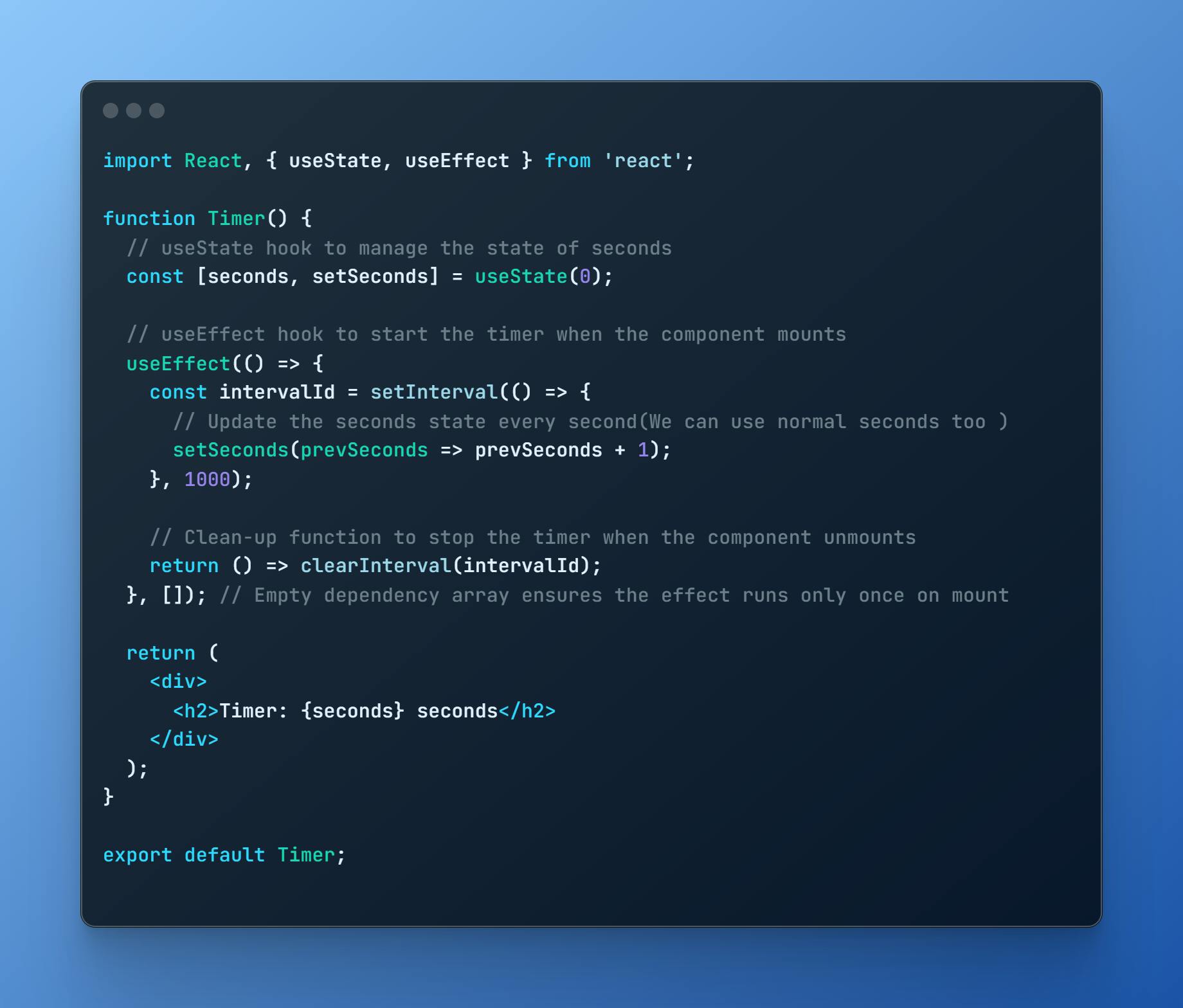
useEffect
Performs side effects in functional components, similar to componentDidMount and componentDidUpdate in class components.

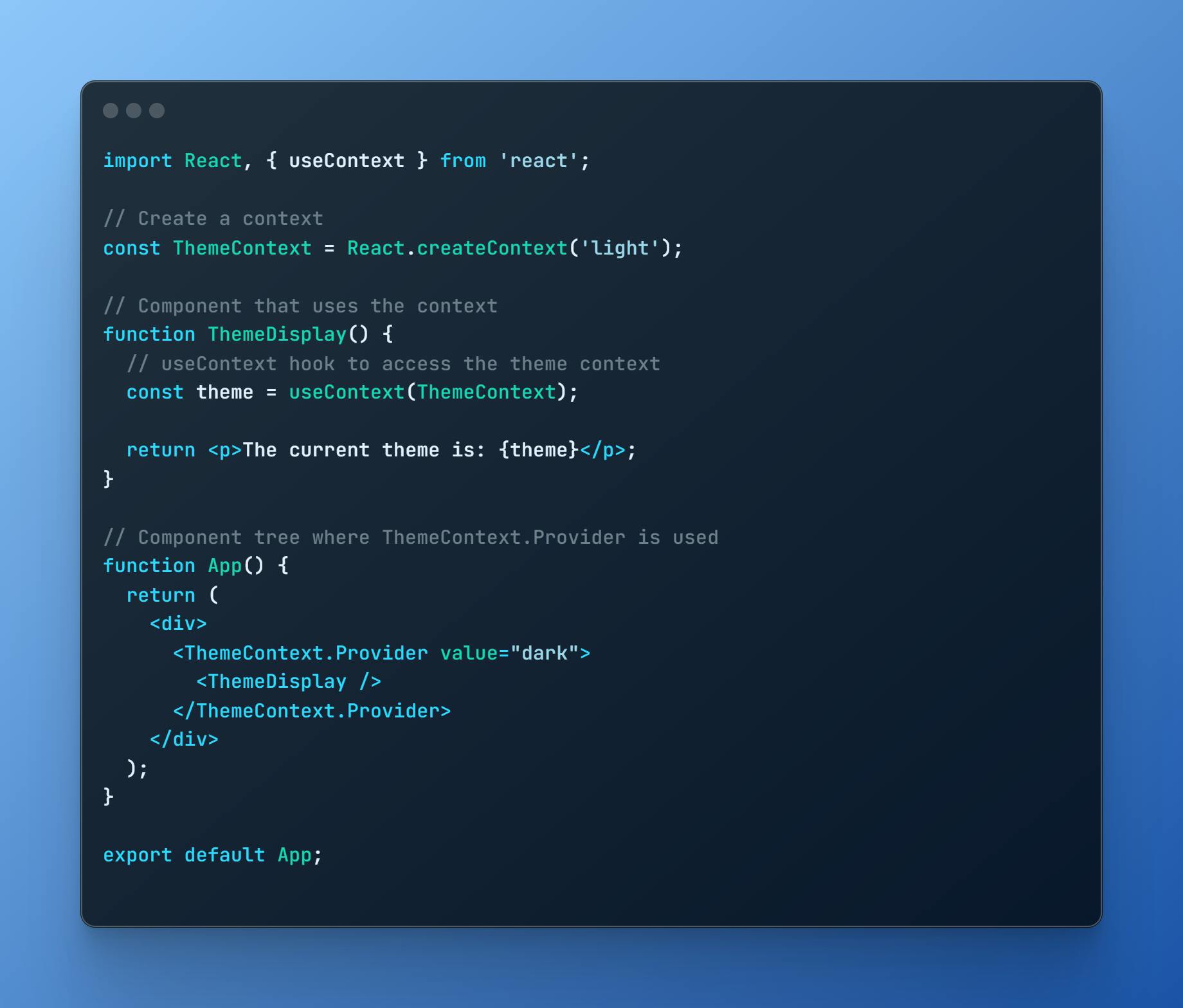
useContext
Accesses the nearest current value of a React context, avoiding prop drilling.

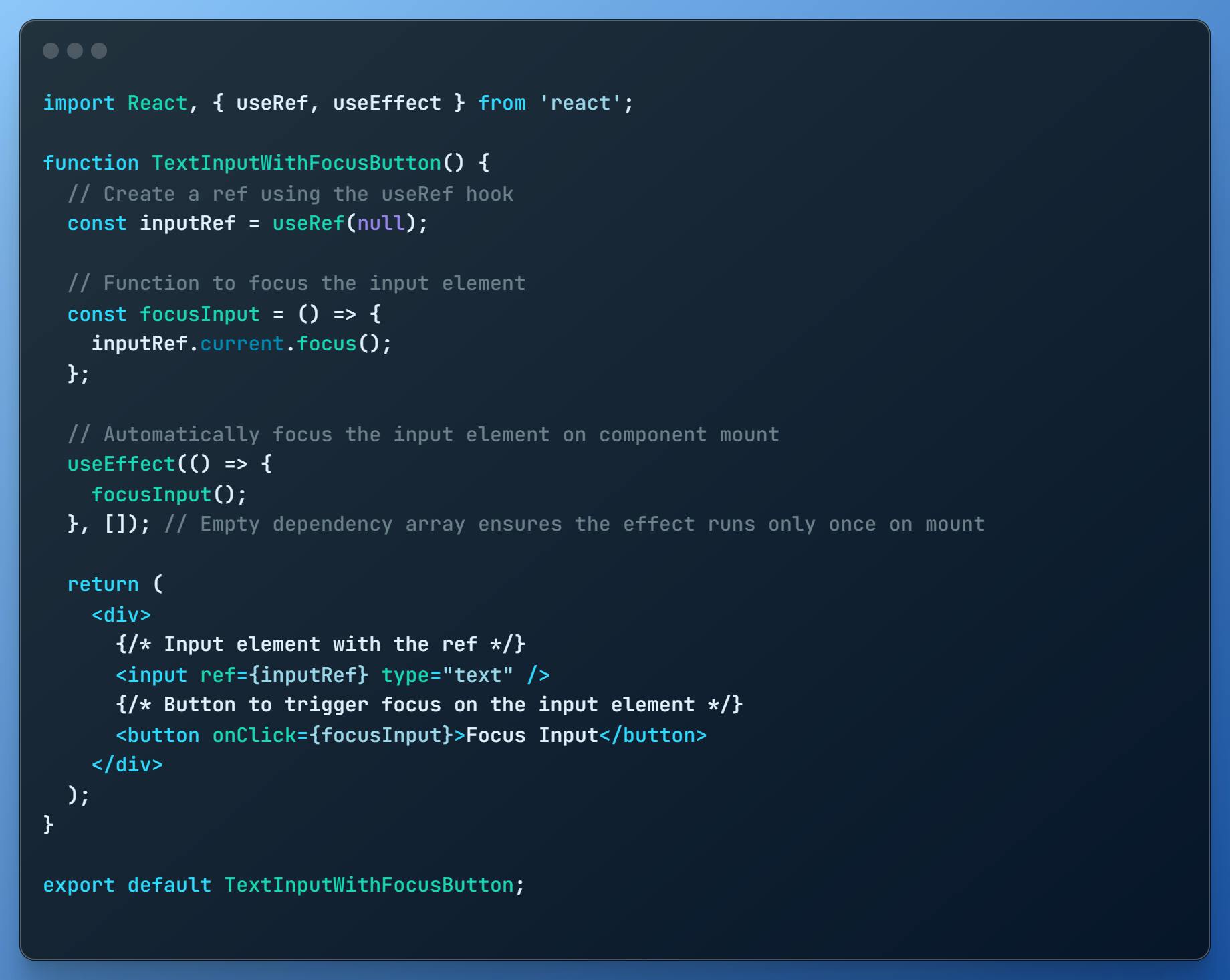
useRef
Returns a mutable ref object for persisting values across renders or accessing DOM elements imperatively.

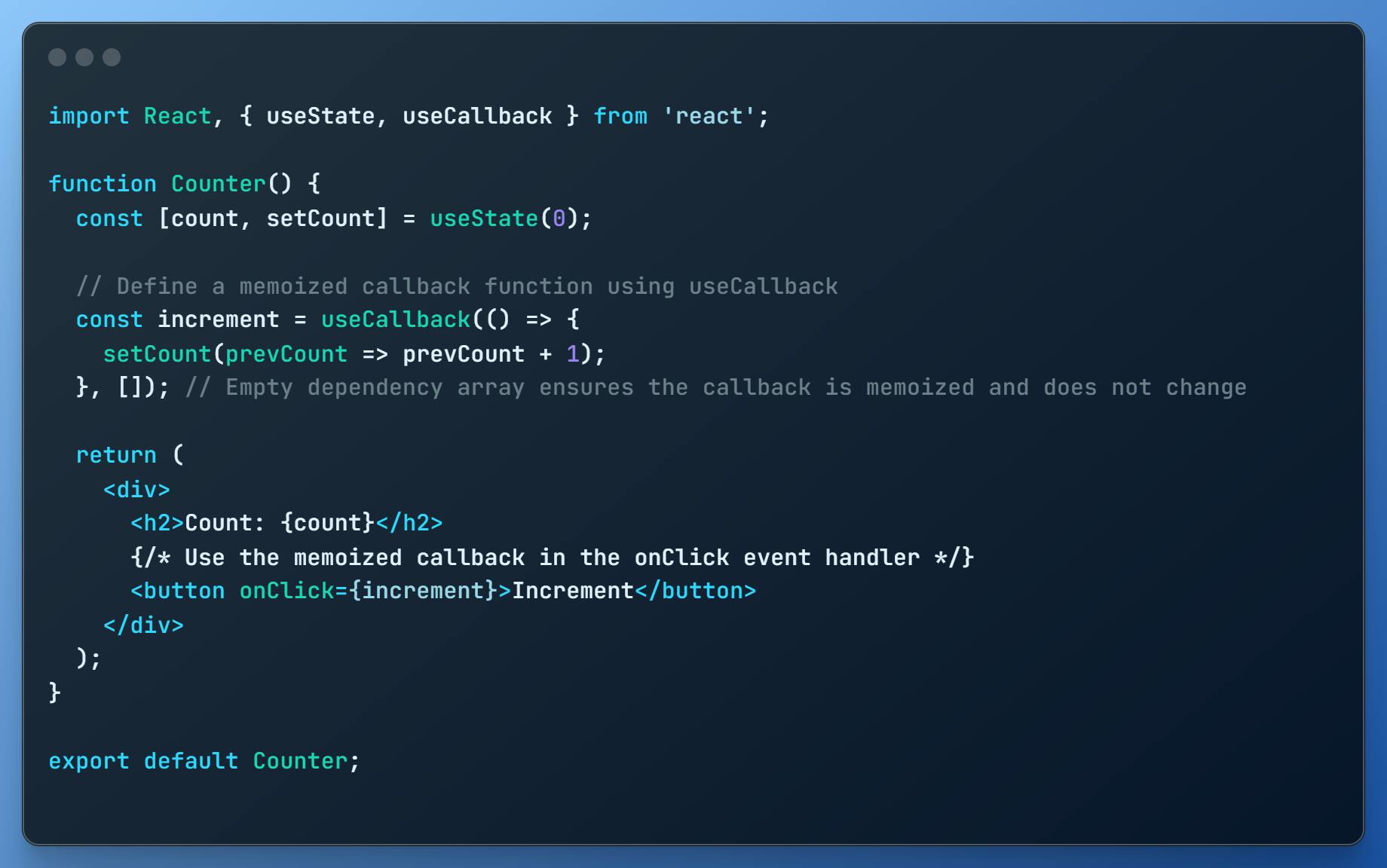
useCallback
Memoizes functions to prevent unnecessary re-renders, useful when passing callbacks to child components.

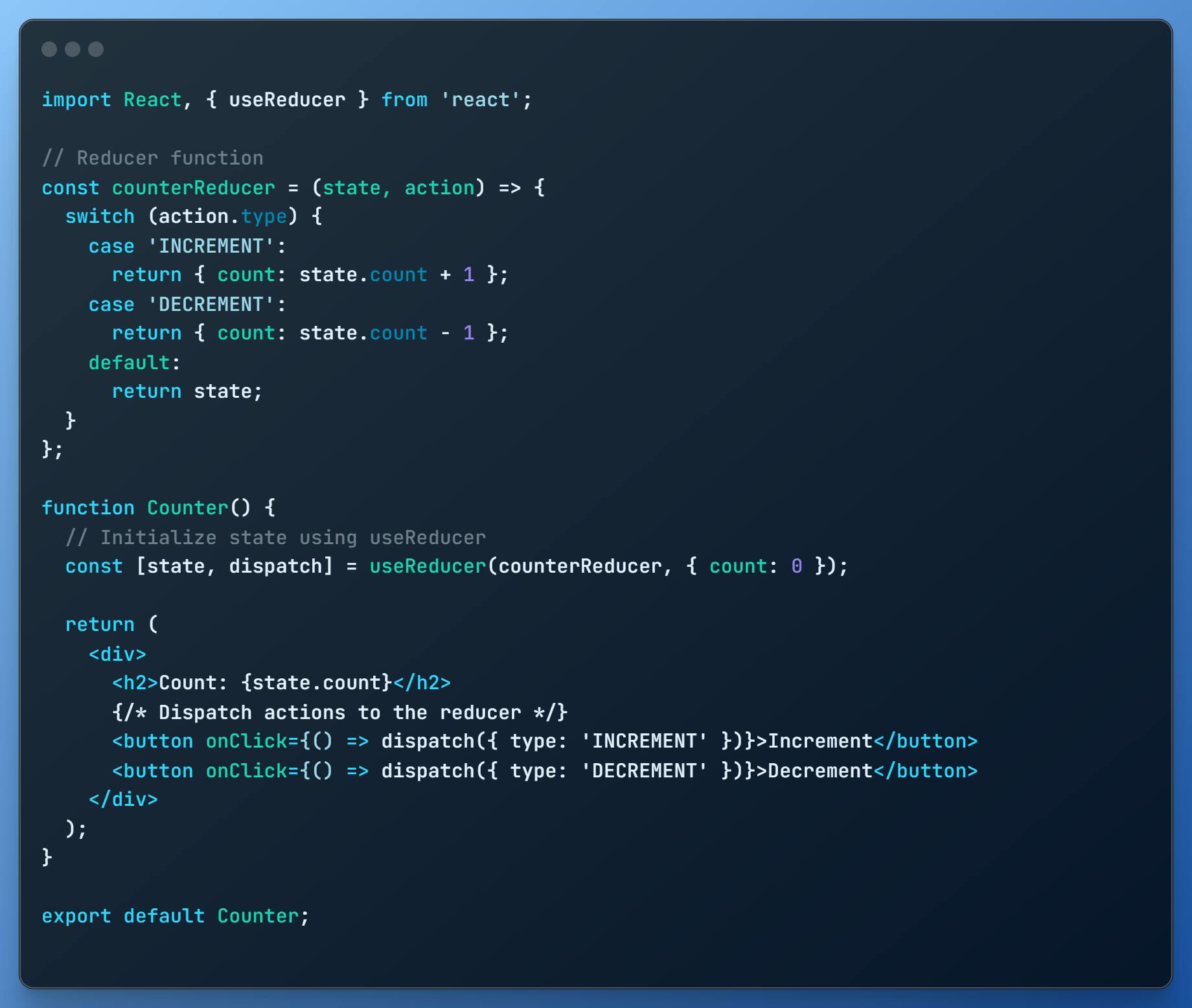
useReducer
An alternative to useState for managing complex state logic, especially when the next state depends on the previous one.

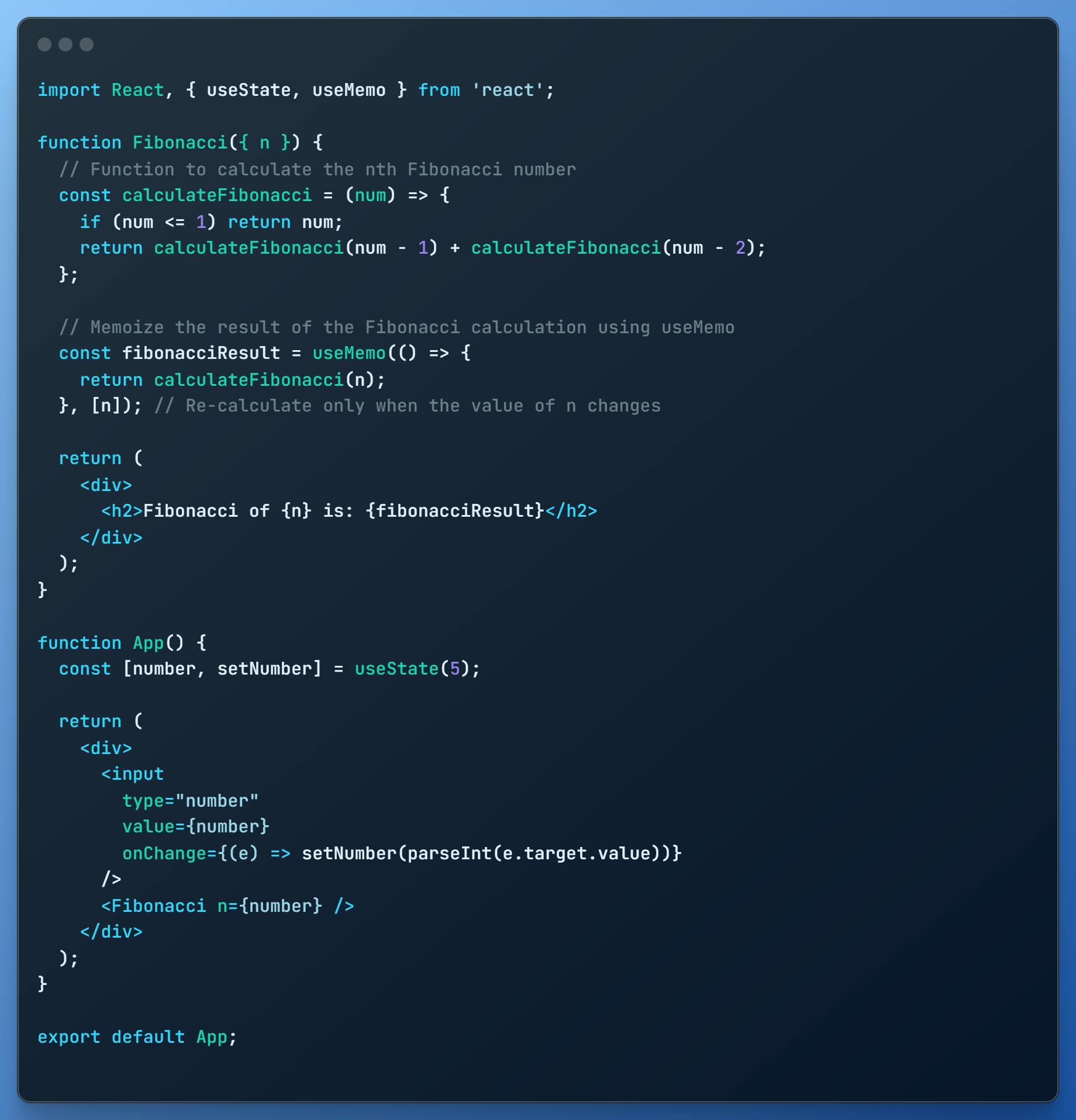
useMemo
Memoizes expensive calculations, ensuring they are only recomputed when their dependencies change, thus optimizing performance.

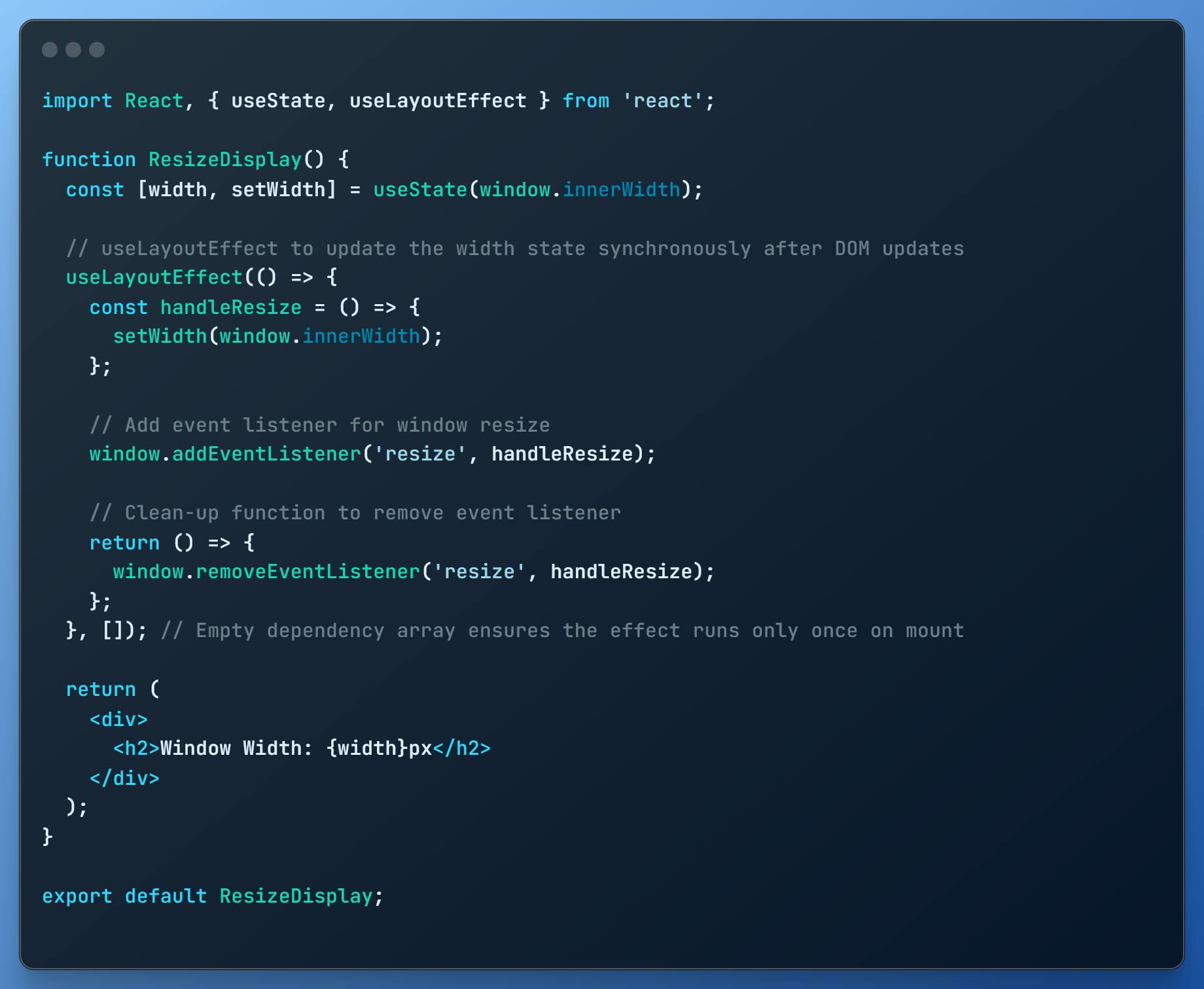
useLayoutEffect
Similar to useEffect, but fires synchronously after all DOM mutations, useful for performing imperative actions before the browser paints.

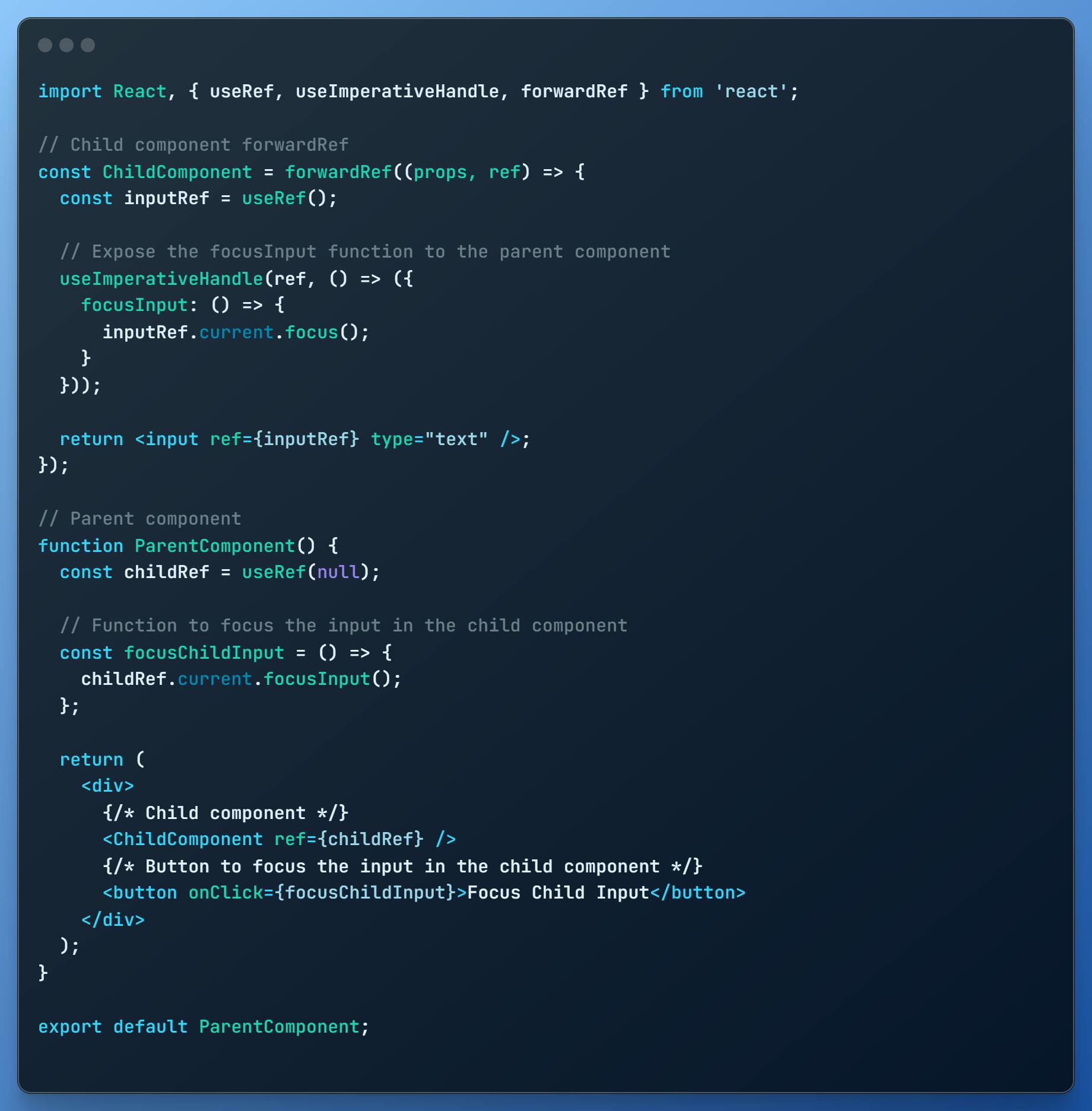
useImperativeHandle
Customizes the instance value that is exposed to parent components when using ref.

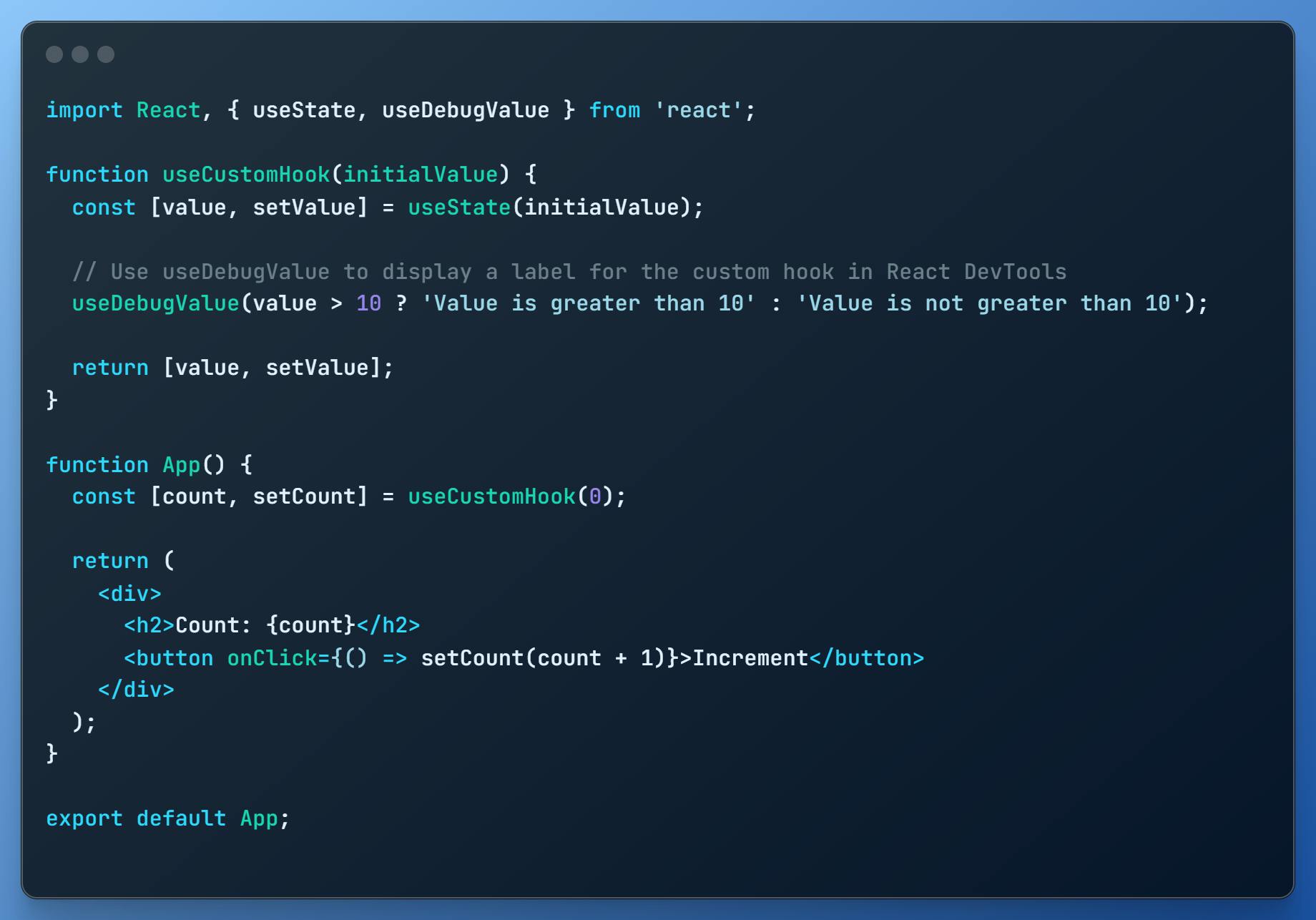
useDebugValue
Adds a label to custom hooks to make them more identifiable in React DevTools.